トップページのスライドの上に固定ページのコンテンツを表示する方法
Lightning Pro で、トップページのスライドの上に固定ページのコンテンツを表示するやり方は以下の通りです。
手順1.スライドの上に表示する固定ページを作成する
今回は以下のページを作成しました。
URL:https://lightning-pale.hp1.work/page_content_before_slide/
ページID:217
手順2.functions.php にプログラムを追加する
functions.php に以下のプログラムを追加します。
function my_add_page_content_before_slide(){
$page_id = 217; // 表示したい固定ページのページID
$post = get_post( $page_id );
echo $post->post_content;
}
add_action('lightning_top_slide_before', 'my_add_page_content_before_slide');lightning_top_slide_before を lightning_top_slide_after に変更すると、固定ページの内容がスライドの下に表示されます。
コンテンツの表示・非表示に関するヒント
- 期間限定のお知らせなどを載せたとき、表示が不要になったら固定ページを編集してブロックを削除すればOKです。
- 同じようなお知らせをまた載せたいときにコンテンツをいちから作るのは手間がかかるので、ブロックパターンまたは再利用ブロックに追加しておくと楽ができます。
- ブロックの非表示設定で、次に使うときまで非表示にしておくというやり方もあります。HTMLソースに出力されますので、万が一見られたら都合が悪い、というようなケースではおすすめしません。
キャンペーンテキストを固定表示するなら
トップページだけ異なるキャンペーンテキストを固定表示するなら、固定ページを使わずにできるやり方もあります。
以上です。
サイト運営者プロフィール

- 魚沼情報サービス 代表
-
【日本全国対応】WordPress のサイト制作、設定、カスタマイズ、トラブルでお悩み、お困りの方、お手伝いいたします。
Lightning / VK Blocks / VK Filter Search のサポート、カスタマイズを得意としています。
遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを制作・運用する上でうまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
デザイナー様、制作業者様のサイト制作のお手伝いも数多く行っています。難しい部分のコーディング ( PHP / CSS / jQuery ) をやってほしい、いま人手が足りない等、お仕事の依頼をお待ちしています。
ご要望をうかがった上で費用見積り(無料)を提示させていただきますので、お気軽にお問い合わせください。
≫メールでのお問い合わせはこちら
最新の投稿
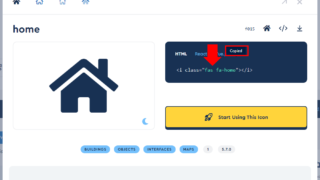
 Lightning Pro2023年2月14日Font Awesome 6 / 5 Free のアイコンをメニュー項目に表示する
Lightning Pro2023年2月14日Font Awesome 6 / 5 Free のアイコンをメニュー項目に表示する Lightning Pro2022年12月18日ヘッダーの連絡先をスクロール時にも表示するカスタマイズ
Lightning Pro2022年12月18日ヘッダーの連絡先をスクロール時にも表示するカスタマイズ その他2021年8月31日フローティングバナーの設置方法
その他2021年8月31日フローティングバナーの設置方法 Lightning Pro2021年6月21日トップページのスライドの上に固定ページのコンテンツを表示する方法
Lightning Pro2021年6月21日トップページのスライドの上に固定ページのコンテンツを表示する方法

Lighting テーマ使用
WordPress サイト開設
スターターパック
- デザイン済みパーツを組み合わせることで価格と納期を大幅削減
- プロが作ったクオリティが高いホームページ
- サポート付き・ご自分でかんたんに情報発信できます