ヘッダーの連絡先をスクロール時にも表示するカスタマイズ
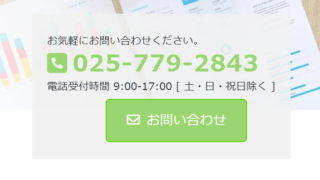
Lightning Pale の特徴として、以下のようにヘッダーに連絡先を表示することができます。

この連絡先をスクロール時にも画面右上に表示するように、この投稿でカスタマイズしてみましたので、スクロールして表示をご確認ください。

このように常時表示されていることによって、ページ訪問者が問い合わせをしやすくなることが期待できますので、ランディングページやサービス案内、店舗案内などのページで使うと効果的です。
カスタマイズ手順
子テーマの style.css などに以下のコードをコピペします。
@media (min-width: 992px) {
.header_scrolled .siteHeader_sub {
position: fixed;
right: 50px;
top: 100px;
width: unset;
display: flex;
flex-direction: column;
background-color: rgba(241,241,241,0.9);
padding: 1em;
transition: all .5s ease;
}
.header_scrolled .siteHeader_sub .contact_btn {
padding-left: 0;
margin-top: 0.25em;
}
}スマホ閲覧時に表示すると邪魔になってしまいますので、メディアクエリを使ってスマホでは非表示にしてあります。
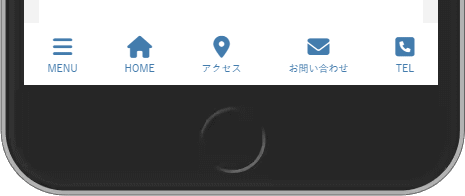
スマホでは モバイル固定ナビ を使って ↓ このようにする方がよいでしょう。

関連記事
サイト運営者プロフィール

- 魚沼情報サービス 代表
-
【日本全国対応】WordPress のサイト制作、設定、カスタマイズ、トラブルでお悩み、お困りの方、お手伝いいたします。
Lightning / VK Blocks / VK Filter Search のサポート、カスタマイズを得意としています。
遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを制作・運用する上でうまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
デザイナー様、制作業者様のサイト制作のお手伝いも数多く行っています。難しい部分のコーディング ( PHP / CSS / jQuery ) をやってほしい、いま人手が足りない等、お仕事の依頼をお待ちしています。
ご要望をうかがった上で費用見積り(無料)を提示させていただきますので、お気軽にお問い合わせください。
≫メールでのお問い合わせはこちら
最新の投稿
 Lightning Pro2023年2月14日Font Awesome 6 / 5 Free のアイコンをメニュー項目に表示する
Lightning Pro2023年2月14日Font Awesome 6 / 5 Free のアイコンをメニュー項目に表示する Lightning Pro2022年12月18日ヘッダーの連絡先をスクロール時にも表示するカスタマイズ
Lightning Pro2022年12月18日ヘッダーの連絡先をスクロール時にも表示するカスタマイズ その他2021年8月31日フローティングバナーの設置方法
その他2021年8月31日フローティングバナーの設置方法 Lightning Pro2021年6月21日トップページのスライドの上に固定ページのコンテンツを表示する方法
Lightning Pro2021年6月21日トップページのスライドの上に固定ページのコンテンツを表示する方法

Lighting テーマ使用
WordPress サイト開設
スターターパック
- デザイン済みパーツを組み合わせることで価格と納期を大幅削減
- プロが作ったクオリティが高いホームページ
- サポート付き・ご自分でかんたんに情報発信できます