フローティングバナーの設置方法
2022.6.9
レスポンシブ対応を行いました。
2022.10.22
スクロールするとフローティングバナーが現れて、ページ下部が近づくとフローティングバナーが消える動作を組み込みました。
2024.2.11
バナー画像が小さすぎて字が読めなかったので😓、バナー画像のサイズを見直しました。
関連トピック (VWSフォーラム)
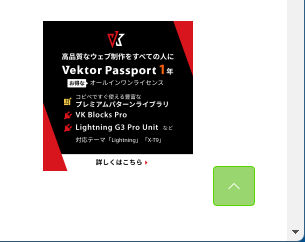
画面幅が 992px 以上の端末でこの記事を表示すると、画面の右下に Vektor Passport のアフィリエイトバナーがフローティング表示されます。

スマホだとこのバナーは大き過ぎるので、画面最下部に ↓ このようにテキストベースのボタンで固定表示されます。(ぷるぷる震える Font Awesome アイコン付き)

このフローティングバナーの設置手順は以下の通りです。
手順① ウィジェットを追加
フッターウィジェットエリアに以下の カスタム HTML ブロックを追加します。
<div class="floating-banner">
<a class="banner" href="https://vws.vektor-inc.co.jp/product/vektor-passport-1y?vwaf=716" target="_blank"><i class="fa-solid fa-cart-shopping fa-2xl fa-shake fa-fw" style="--fa-animation-duration: 1.5s;"></i>Vektor Passport の購入はこちら</a>
</div>手順② CSS
以下の CSS を追加します。
@media (max-width: 991.98px) {
.floating-banner {
display: block;
position: fixed;
z-index: 9999;
bottom: 0;
width: 100%;
right: 0;
background-color: var(--vk-color-background-blue);
}
.floating-banner a.banner {
text-decoration: none;
height: 3em;
color: #fff;
text-align: center;
display: flex;
justify-content: center;
align-items: center;
font-size: 1.25em;
}
.floating-banner a.banner i {
margin-right: 0.2em;
}
}
@media (min-width: 992px) {
.floating-banner {
display: block;
position: fixed;
z-index: 9999;
bottom: 70px;
right: calc( (100vw - 1110px) / 2 - 175px);
}
.floating-banner a:hover {
opacity: 0.7;
}
.floating-banner a.banner {
display: block;
width: 150px;
height: 150px;
background-image: url(https://lightning-pale.hp1.work/wp-content/uploads/2021/08/vk-passport-bnr-1y-vk.png);
background-size: contain;
text-indent: -9999px;
}
}
@media (min-width: 992px) and (max-width: 1499px) {
.floating-banner {
right: 20px;
}
}関連記事
- スクロールに追従するフローティングバナー(半固定バナー)の実装例 | Lightning G3 / G3 Pro Unit のカスタマイズ、TIPS
- パソコンで右に、スマホで下にメニューを固定表示するカスタマイズ例 | Lightning G3 のカスタマイズ、TIPS
- VK All in One Expansion Unit のお問い合わせを固定表示したカスタマイズ例 | 魚沼情報サービス
↑こちらには、表示されているお問い合わせを閉じる仕様を実装してあります。 - フローティングバナーを設置したカスタマイズ例① 画面右下 | Lightning G3 無料版 / VK Blocks / WordPress のカスタマイズ
↑こちらには、表示されているバナーを閉じる仕様と再度表示する仕様を実装してあります。
サイト運営者プロフィール

- 魚沼情報サービス 代表
-
【日本全国対応】WordPress のサイト制作、設定、カスタマイズ、トラブルでお悩み、お困りの方、お手伝いいたします。
Lightning / VK Blocks / VK Filter Search のサポート、カスタマイズを得意としています。
遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを制作・運用する上でうまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
デザイナー様、制作業者様のサイト制作のお手伝いも数多く行っています。難しい部分のコーディング ( PHP / CSS / jQuery ) をやってほしい、いま人手が足りない等、お仕事の依頼をお待ちしています。
ご要望をうかがった上で費用見積り(無料)を提示させていただきますので、お気軽にお問い合わせください。
≫メールでのお問い合わせはこちら
最新の投稿
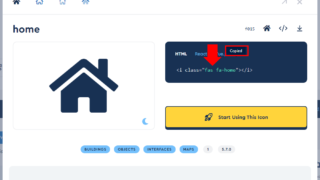
 Lightning Pro2023年2月14日Font Awesome 6 / 5 Free のアイコンをメニュー項目に表示する
Lightning Pro2023年2月14日Font Awesome 6 / 5 Free のアイコンをメニュー項目に表示する Lightning Pro2022年12月18日ヘッダーの連絡先をスクロール時にも表示するカスタマイズ
Lightning Pro2022年12月18日ヘッダーの連絡先をスクロール時にも表示するカスタマイズ その他2021年8月31日フローティングバナーの設置方法
その他2021年8月31日フローティングバナーの設置方法 Lightning Pro2021年6月21日トップページのスライドの上に固定ページのコンテンツを表示する方法
Lightning Pro2021年6月21日トップページのスライドの上に固定ページのコンテンツを表示する方法

Lighting テーマ使用
WordPress サイト開設
スターターパック
- デザイン済みパーツを組み合わせることで価格と納期を大幅削減
- プロが作ったクオリティが高いホームページ
- サポート付き・ご自分でかんたんに情報発信できます