Font Awesome 6 / 5 Free のアイコンをメニュー項目に表示する
2023.3.14 スクリーンショット等を最新にしました
スクリーンショットや操作手順などを最新のものにアップデートしました。
2022.3.18 Font Awesome 6 に関する説明を追加しました
VK Blocks (Pro) / Lightning / Lightning Pro / Katawara で Font Awesome 6 が使えるようになったことを受けて、この記事に Font Awesome 6 に関する説明を追加しました。
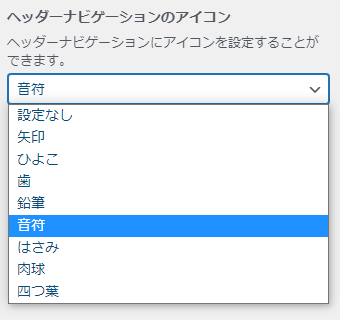
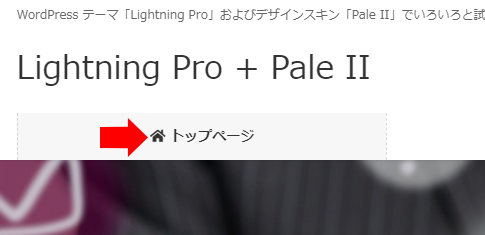
デザインスキン Pale のヘッダーナビゲーションのアイコン
Lightning Pro で使えるデザインスキン Pale にはヘッダーナビゲーションのアイコンを設定できる機能があります。

この機能を使えばメニュー項目のアイコンをお手軽に設定できるので、カスタマイズに不慣れなユーザーにはうれしい機能です。
これ以外にも、Pale 以外のデザインスキンでも使える、とても便利な機能がありますので、この記事で紹介します。
Font Awesome でもっと多くのアイコンを使おう
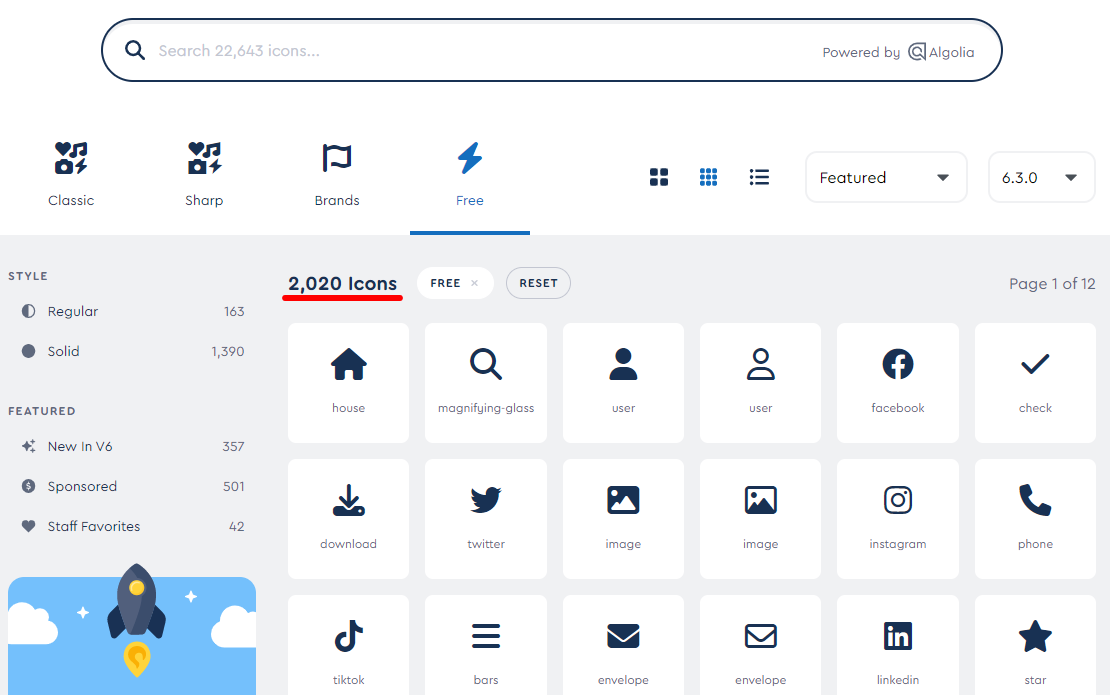
Lightning / Katawara には Font Awesome 6 Free というアイコンフォントが組み込まれていて、2023年2月14日現在で 2,020個ものアイコンを無料で使うことができます。(Font Awesome 5 Free の場合は使えるアイコンの数が1,608個です)
2022.3.15 Lightning / Katawara のアップデートにより、Font Awesome 5 Free に加えて Font Awesome 6 Free も使えるようになりました。両社 (5 と 6) のアイコンを使う手順に違いはありません。Font Awesome のアイコン検索ページでバージョンを選んで使い分けるようになっています。

Font Awesome サイト
Font Awesome 6 Free のアイコン検索はこちら:
https://fontawesome.com/v6/search?m=free
Font Awesome 5 Free のアイコン検索はこちら:
https://fontawesome.com/v5/search?m=free
参考 Free 版で使えるのは、月10,000ページビューまでです。≫ 詳しくはこちら
メニュー項目にアイコンを設定する手順
メニュー項目「トップページ」に家のアイコンを追加する、以下の例で説明します。

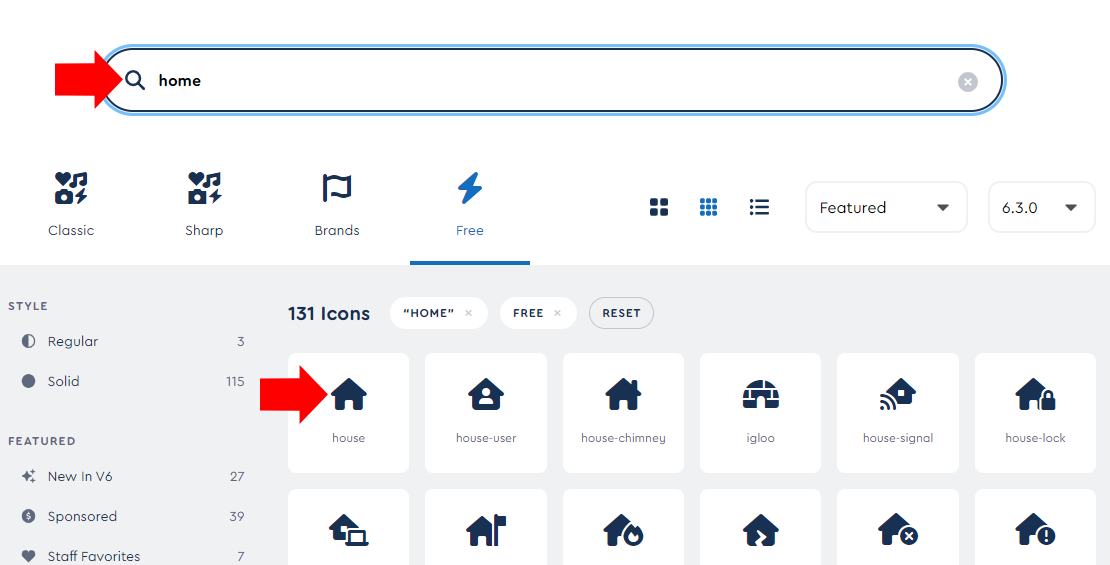
1. アイコンを検索する
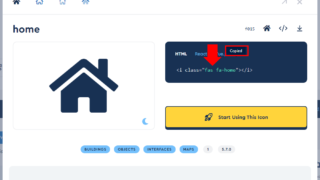
Font Awesome サイトで検索ワードの入力欄に home と入力して、見つかったアイコンの中から使いたいものをクリックします。
検索ワードで日本語は使えません。

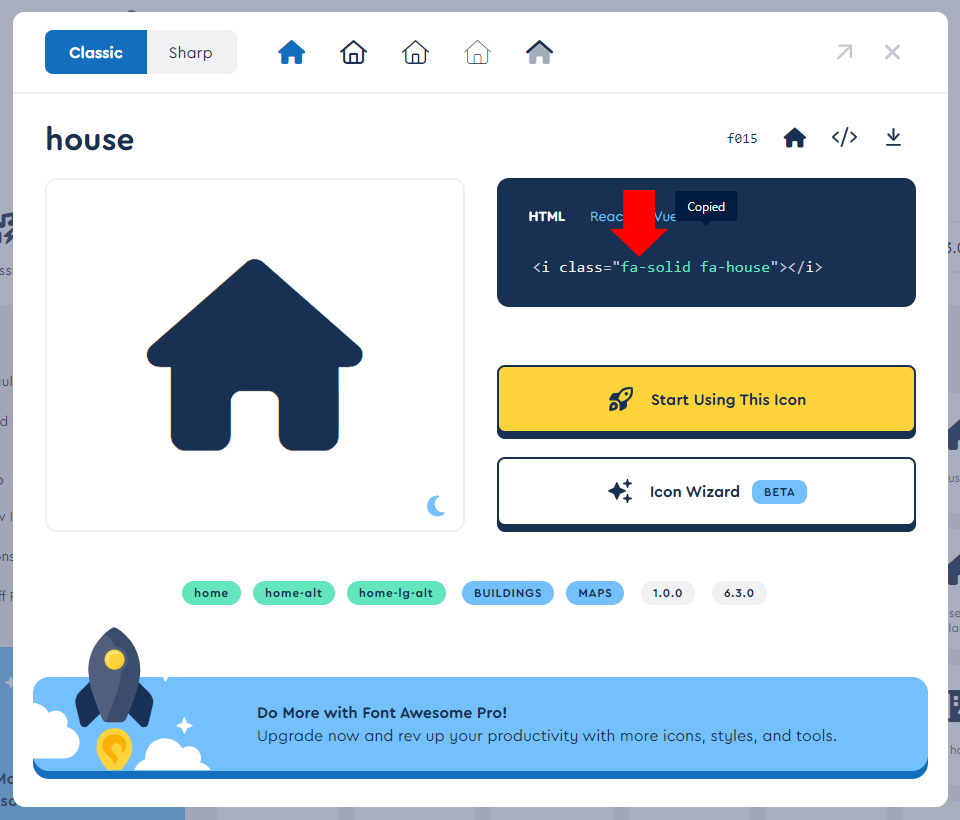
2. アイコンのHTMLコードをコピー
<i class=”*** *******”></i> という文字をクリックします。
クリックするとすぐ上に Copied と表示されて(赤枠で囲んだ部分)、コピーできたことを確認できます。

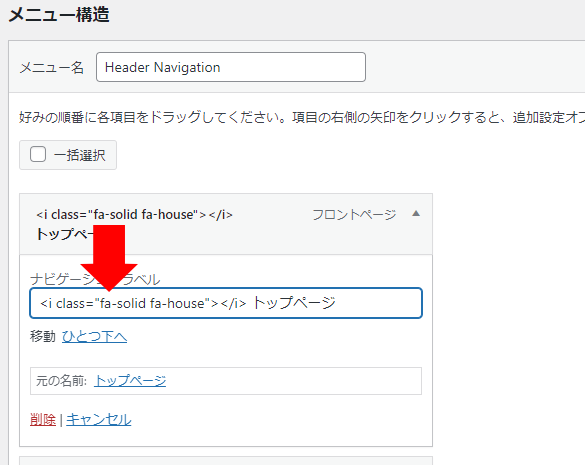
3. メニュー編集画面に貼り付け
メニュー編集画面を開いて、先ほどコピーしたコードを以下の位置に貼り付けます。
アイコンと項目名の間を空けたい場合は、項目名の前に半角スペースを入れます。

この作業をそれぞれのメニュー項目について行って、メニューを保存すれば作業完了です。
アイコンの色を指定するには
以下の行を CSS に追加するとアイコンの色を指定できます。#****** はカラーコードです。
.gMenu_name i::before {
color: #******;
}【2021.4.14 追記】 Lightning G3 では CSS を以下のようにします。
.global-nav-name i::before {
color: #******;
}おまけ:Pale のアイコンの代用品
デザインスキン Pale のヘッダーナビゲーションのアイコンの代用になりそうなものおよびHTMLコードは以下の通りです。
Pale のヘッダーナビゲーションのアイコン設定機能はすべてのメニュー項目で同じアイコンしか使えませんが、Font Awesome アイコンを使えば個々のメニューを別々のアイコンにできます。
バージョン 5 から 6 への移行はかんたんです
Font Awesome 6 は Font Awesome 5 / 4 に対する後方互換性があり、現在 Font Awesome 5 / 4 で運用しているサイトを Font Awesome 6 に移行するのはかんたん・スムーズにできます。詳しくは以下の記事をどうぞ。
サイト運営者プロフィール

- 魚沼情報サービス 代表
-
新潟県南魚沼市・魚沼市を中心に、地域の皆様がパソコンやインターネットを有効活用して業務効率化・課題解決を図るお手伝いを1999年から行ってまいりました。
WordPress を使用したサイト制作・カスタマイズを全国どこからでも承ります。ベクトルが販売している WordPress テーマ「Lightning」「Katawara」および同社のプラグイン「VK Blocks」「VK Filter Search」のカスタマイズを得意としています。遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを開設・運用する上で、うまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
このサイトで行っているカスタマイズのやり方の多くもマンツーマンのオンラインレッスン形式などでわかりやすく説明させていただくことができますので、興味がある方はご連絡ください。
* ドメインやサーバーの契約・申込み
* WordPress やテーマ、プラグインのインストール
* アクションフック・フィルターフック・jQuery・CSS によるカスタマイズ
* ドメインの移管・移転
* 日常の更新作業
なども含めて、サイトの制作・運用全般をお手伝いできます。
また、制作業者様のサイト制作のお手伝いも数多く行っております。いま人手が足りない、ちょっとここだけコーディングを頼みたい、等々… お仕事の依頼をお待ちしています。
ご要望をうかがった上で費用見積り(無料)を提示させていただきますので、お気軽にお問い合わせください。
» ご相談・お問い合わせはこちらからどうぞ
最新の投稿
 Lightning Pro2023年2月14日Font Awesome 6 / 5 Free のアイコンをメニュー項目に表示する
Lightning Pro2023年2月14日Font Awesome 6 / 5 Free のアイコンをメニュー項目に表示する Lightning Pro2022年12月18日ヘッダーの連絡先をスクロール時にも表示するカスタマイズ
Lightning Pro2022年12月18日ヘッダーの連絡先をスクロール時にも表示するカスタマイズ その他2021年8月31日フローティングバナーの設置方法
その他2021年8月31日フローティングバナーの設置方法 Lightning Pro2021年6月21日トップページのスライドの上に固定ページのコンテンツを表示する方法
Lightning Pro2021年6月21日トップページのスライドの上に固定ページのコンテンツを表示する方法
WordPress / Lightning オンラインサポートのご案内
WordPress を使用したサイト制作・カスタマイズ・サポートを全国どこからでも承っています。ベクトルが開発している WordPress テーマ「Lightning」「Katawara」および同社のプラグイン (VK Blocks Pro ・ VK Filter Search Pro) を使ったサイト制作・カスタマイズを最も得意としています。遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを開設・運用する上で、うまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
* ドメインやサーバーの契約・申込み
* WordPress やテーマ、プラグインのインストール
* アクションフック・フィルターフック・jQuery・CSS によるカスタマイズ
* ドメインの移管・移転
* 日常の更新作業
なども含めて、サイトの制作・運用全般をお手伝いできます。
* 近くに頼りになるところがない
* わからないところを教えてほしい
* 専門家にサイト制作を手伝ってもらいたい
という方はぜひお気軽にご相談ください。
ご要望をうかがった上で費用見積り(無料)を提示させていただきます。